bootstrap
インストール
jqueryも必要らしい。
gem 'bootstrap', '~> 4.1.1'
gem 'jquery-rails'application.scss
@import "bootstrap";application.js
list
list-groupは標準で
display: -webkit-box;
flex-direction: column;
が設定されている。
気づかずになんでdysplay: flex;使って、なんで横並びにならないんだと悩んでしまった。
.list-group{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.list-group-item{
width: 50%;
}色の装飾
navbarの色指定はココ
%nav.navbar.navbar-expand-lg.navbar-dark.bg-secondary- navbar-dark 白色文字(暗い背景用の文字色)
- navbar-light 黒色文字(白い背景用の文字色)
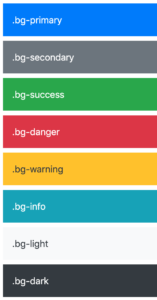
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
サイズ指定
グリット方式になっているのでクラス指定してあげればサイズが可変できる。
col-1〜12のクラスを付与すると12等分で指定できる。
.col-8
この指定のdivは8/12サイズのdivが生成される。flash
alert機能が実装されている。
primary〜infoまで様々なカラーバリエーションあり。
これをflashメッセージとして組み合わせて使う。
まずアプリケーションコントローラーにflash_typeを追加する。
class ApplicationController < ActionController::Base
before_action :configure_permitted_parameters, if: :devise_controller?
add_flash_types :success, :info, :warning, :danger
endお目当のアクションでflashを定義する。
以下の例だとsuccess: ‘saved’
def update
@user = current_user
if @user.update(user_params)
redirect_to user_path(current_user), success: 'saved'
else
render :edit
end
endviewでflashメッセージを呼び出す。
クラスがalertとalert-typeの2つ必要だが、式展開のさせ方がわからない。
強引だが、2箇所に分けて展開させた。
- flash.each do |type, msg|
.alert{role: "alert", class: "alert-#{type}"}= msg








コメント