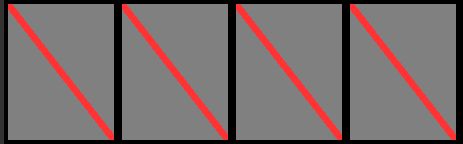
画像に斜線を被せて表示したいケースがあったので備忘録。
backgroundを透過を組み合わせてlinear-gradientで表現することで斜線にする。

.diagonalLine::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(to right top, transparent 48%, #f33 48%, #f33 52%, transparent 52%)
}








コメント