CSSでafter要素を親要素に対して相対サイズで正方形で表示したい、と思う事ってありますよね?
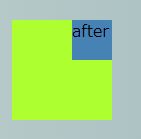
親要素が最初から正方形であれば普通にwidthとheightを%指定すれば問題なく表示されます。
#hoge::after{
content: 'after';
position: absolute;
top: 0;
right: 0;
background-color: steelblue;
width: 40%;
height: 40%;
}
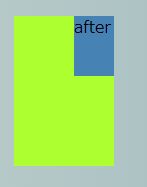
でも実際には親要素が縦長だったり横長だったりするため、安直に%指定するとこんな感じで綺麗な正方形になりません。

height: 100% width;
こんな感じでwidthの相対サイズを指定出来ればいいのですが、そんな都合のいい書き方はできません。
ではどうするかというと、ちょっと強引なやり方ですが以下のような方法があります。
#hoge::after{
content: 'after';
position: absolute;
top: 0;
right: 0;
height: 0;
padding-bottom: 40%;
width: 40%;
background-color: steelblue;
}
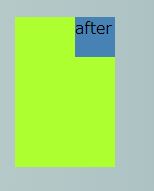
重要なのは要素のheightを0にして、
padding-bottomで疑似的に相対widthを実現している点です。

要素の高さは0ですが、padding分でまるで高さがあるかのように見せます。
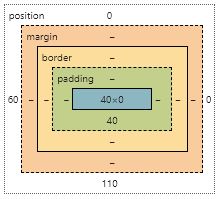
paddingでの%指定はwidthに対する相対指定になるため、疑似的にhightがwidthと相対で指定できます。
包含ブロックの width に対するパーセント値によるパディングの寸法です。負の数であってはいけません。
https://developer.mozilla.org/ja/docs/Web/CSS/padding-bottom









コメント