検索するときに単語で悩みますよね。角丸、コーナー、Rounded Corner、Radius等々。
角丸にする方法として2つあります。
- 個別にCornerRadiusを設定する。
- OpacityMaskで覆う。
個別にCornerRadiusを設定する
Borderのプロパティに直接触れる場合はこれでOKです。
<Border CornerRadius="10">
<Border CornerRadius="10,0,0,30">4つに分けて書く場合は、左上、右上、右下、左下です。
左上から時計回りの順です。
実際の実装ではBorderが内部に隠れているケースも多く、簡単には設定できません。
具体的にはButtonなどは、ButtonのプロパティにCornerRadiusはなく、Button内部のBorderがCornerRadiusを持っています。
なので実際にはTemplateを触らなくてはならず、意外に面倒です。
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border CornerRadius="10" Background="Blue">
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>もっと面倒なのはDataGridなどの複雑なControlです。
DataGridのCornerRadiusを設定し、ColumnHeaderのCornerRadiusを設定し、と触る箇所が増えます。
簡単に実装するなら次の方法が楽だと思います。
OpacityMaskで覆う
<Border Name="RoundedDataGrid" CornerRadius="20,30,40,50" BorderThickness="0" Background="Red"/>
<DataGrid>
<DataGrid.OpacityMask>
<VisualBrush Visual="{Binding ElementName=RoundedDataGrid}"/>
</DataGrid.OpacityMask>
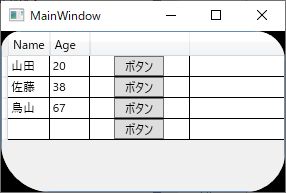
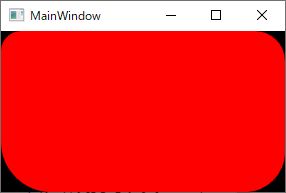
</DataGrid>左側がBorderのみの画像です。
Borderをターゲットのパーツと同じサイズになるように配置し、CornerRadiusを設定します。
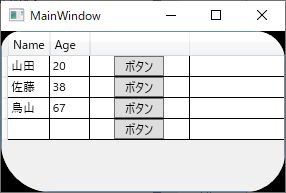
これをそのままターゲットのOpacityMaskに指定してあげるだけ。
これだとターゲットの方には一切CornerRadiusを設定する必要がありません。
ただし、注意点としてはOpacityMaskで非表示になる部分は見切れてしまいます。
上記の例だと左上の”Name”と書かれたカラムヘッダーは一部見切れています。四隅はMaskで隠れないようにMarginを付けたり等の工夫は必要です。





コメント