前回の続きです。
前回は物理的に接近して掴んでいましたが、今回は少し距離のある状態でも掴めるように変更します。
OculusIntegrationのサンプルを確認
0から作るのは大変なのでサンプルを探します。
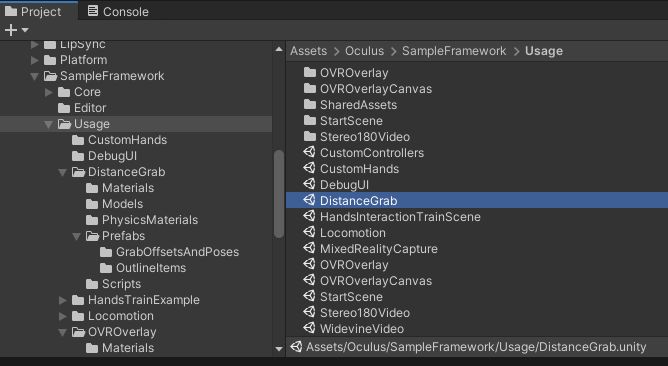
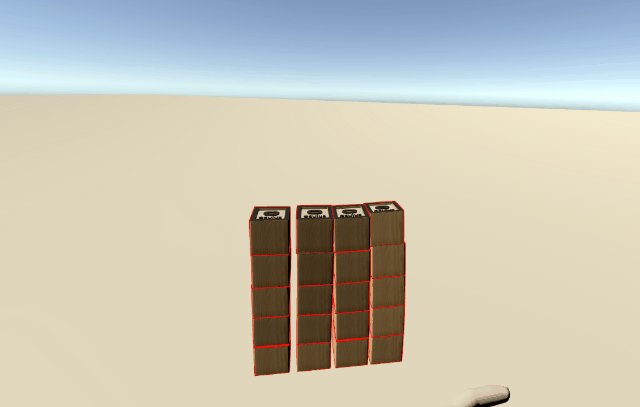
Oculus/SampleFramework/UsageのなかにDistanceGrabシーンがあるのでそれを開きましょう。

どのような感じなのかを実行して試してみましょう。
掴む側の最小構成を探る
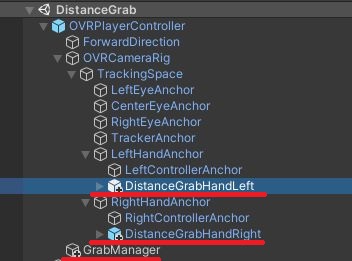
先ほどのScene内のオブジェクトは最小構成より少し多いようなので最低限必要な要素に削ってみました。Prefabに用意されているOVRPlayerControllerに対して3つを追加すればDistanceGrabを実現できます。

DistanceGrabHand
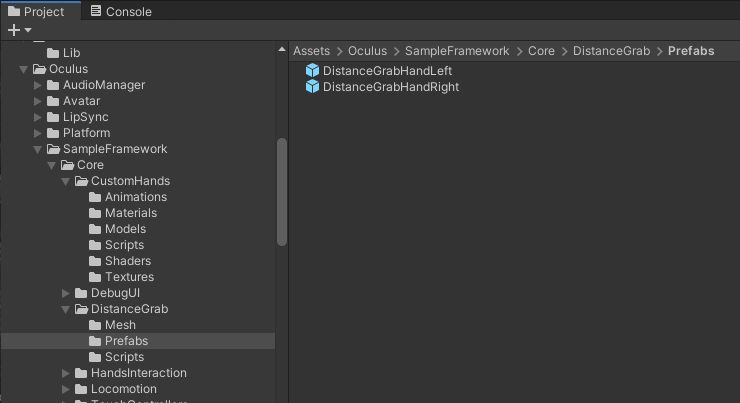
この内、DistanceGrabHandLeft/RightはPrefabで提供されています。
場所が分かりにくいので検索タブで検索することをお勧めします。
なおこのDistanceGrabHandLeftはコンポーネントが足りてないため、左手でもDistanceGrabを行いたい場合は右手と同じコンポーネント(DistanceGrabber script)を追加してください。

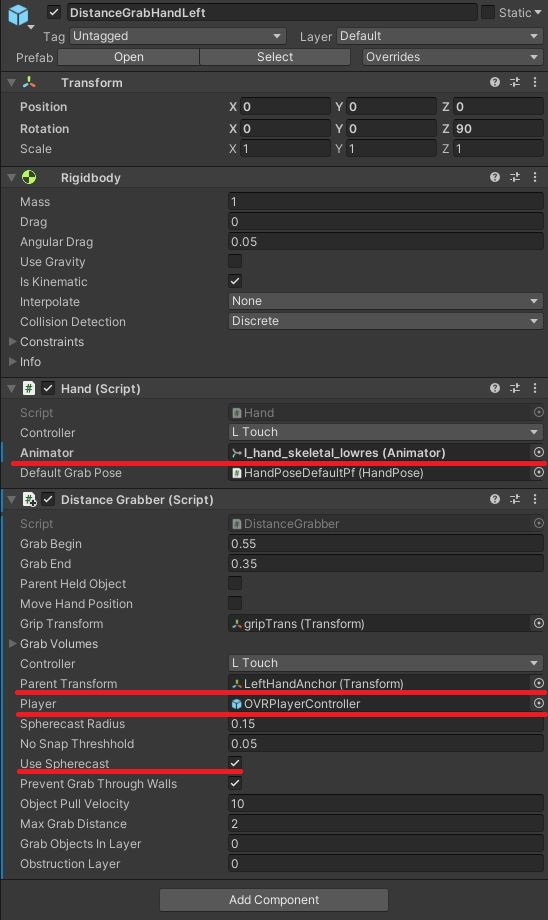
DistanceGrabHandPrefabはそのままでは動かないためいくつか設定します。
Hand ScriptのAnimatorがなぜか外れているため再設定します。
ParentTransformとPlayerも自オブジェクトを設定します。
前回と同じだと思ったので試してないですが、Playerを設定しないと掴んだオブジェクトと自キャラで物理判定が起きると思います。
User spherecastに関しては任意です。当たり判定を点にするか円にするかの違いだと思われます。

GrabManager
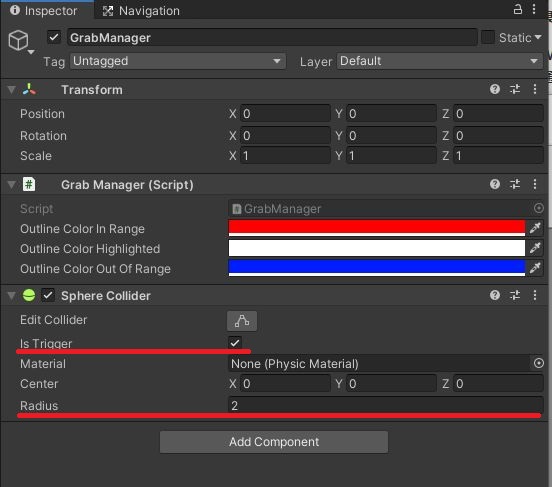
お次はPlayerObjectにGrabManagerを付与します。
空のGameObjectを追加し、GrabManager ScriptとSphere Colliderを付与します。

SphereColliderのIsTriggerにチェックを入れ、Radiusに任意の数字を入れます。
このSphereColliderは掴めるオブジェクトがつかめる判定距離内に入っているかどうかを判定するために使われているため、Radiusが2であれば2m以内のオブジェクトが掴めるようになります。
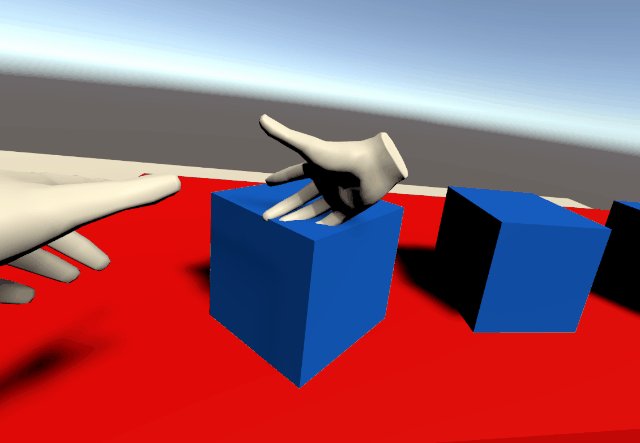
また色指定可能になっていますが、上から掴める状態のオブジェクト、ターゲットしたオブジェクト、掴めない距離のオブジェクトとなっています。
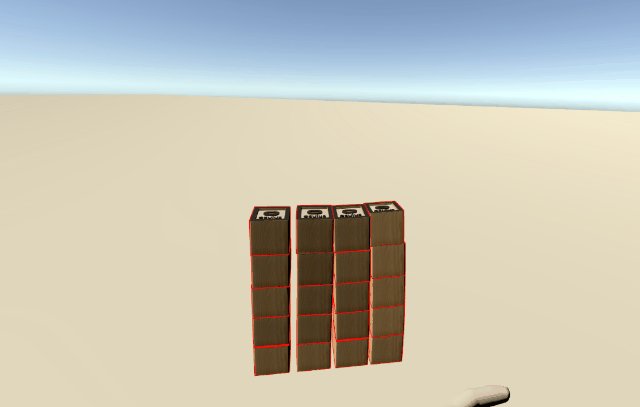
後述する掴まれる側のオブジェクトの縁がハイライトされます。
ここまでで掴む側の設定は完了となります。
掴まれる側の設定
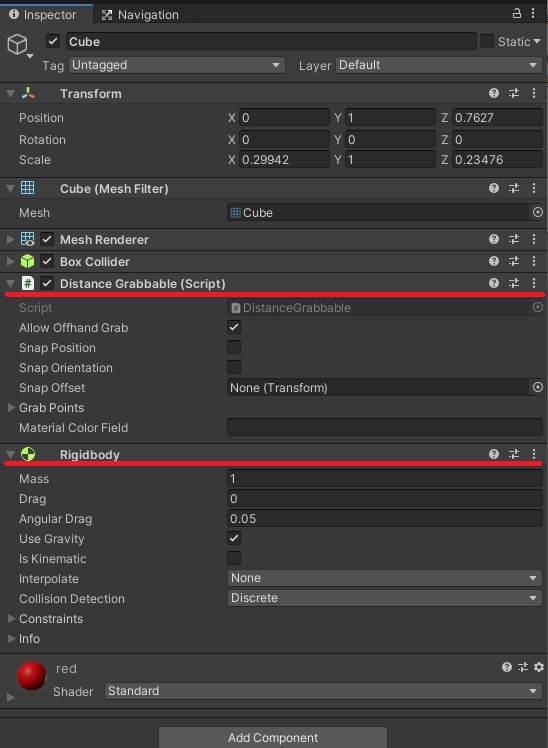
掴まれる側の設定は非常に簡単です。
適当なCube等の3Dオブジェクトを設置し、DistanceGrabbable scriptとRigidbodyをつけるだけです。特に設定をいじる必要はありません。

ただし、これだけでは掴める判定とかのハイライトが反映されません。
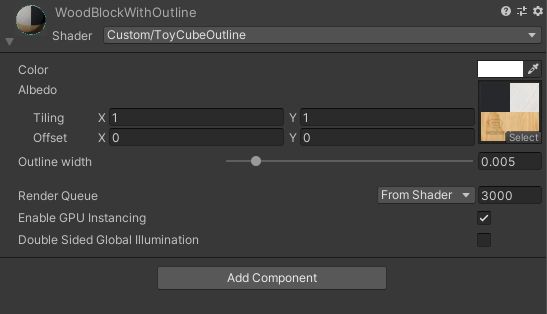
参考までにDistanceGrabシーン内で使われているオブジェクトを見てみると、シェーダーにオリジナルのものが使われています。Outline Widthを大きくすればハイライトの縁取りが大きくなります。

つまりこのシェーダーをパクれば自分で設置したオブジェクトにも縁取りがつけられそうです。
が、それは今回の掴むの記事とは別の機会に。
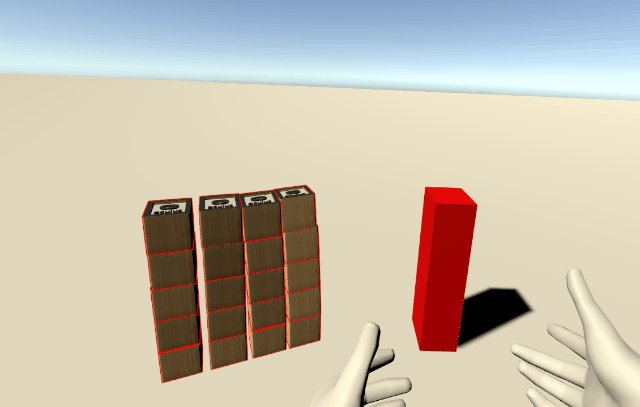
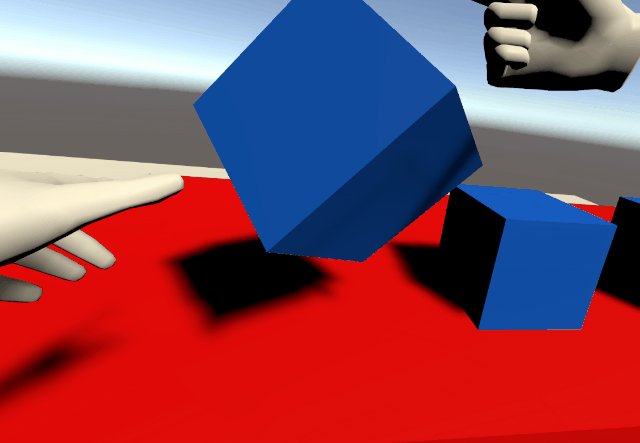
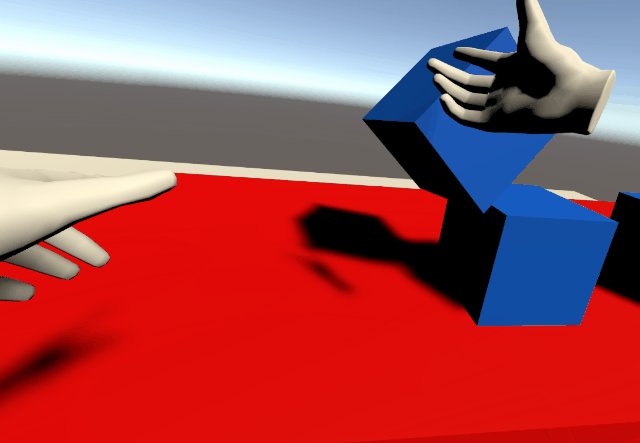
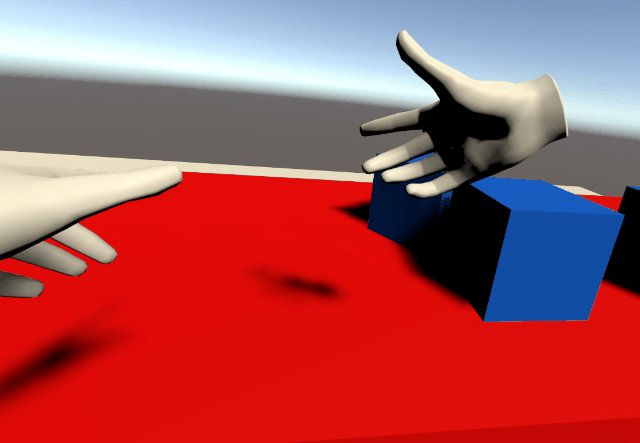
実行してみる

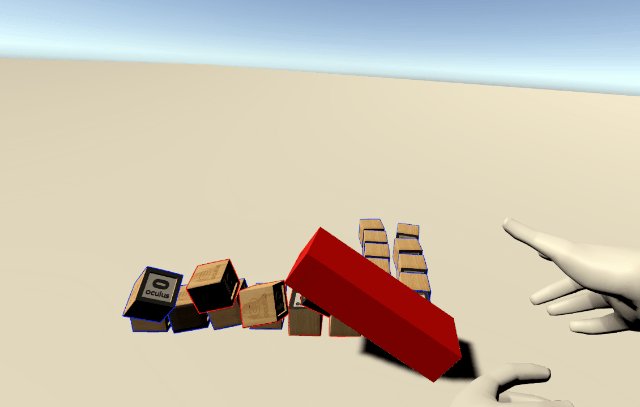
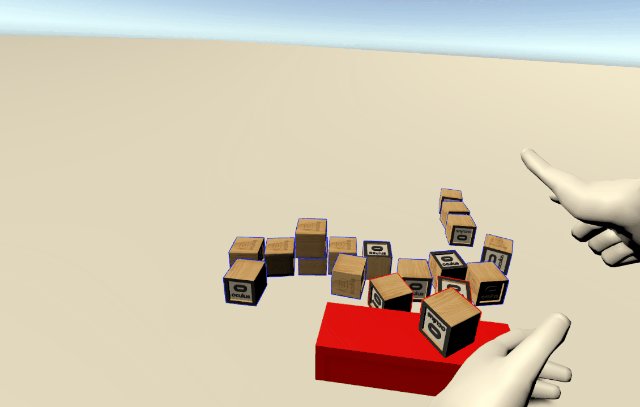
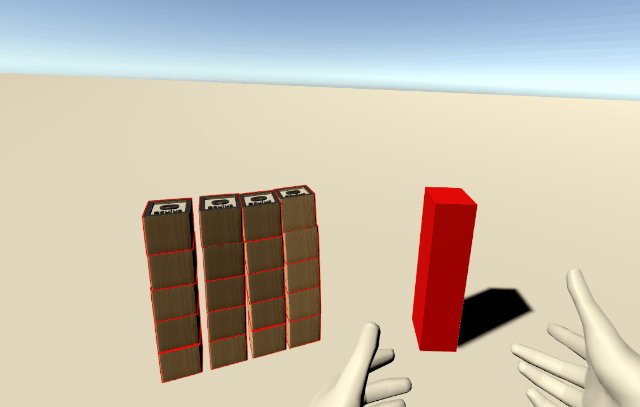
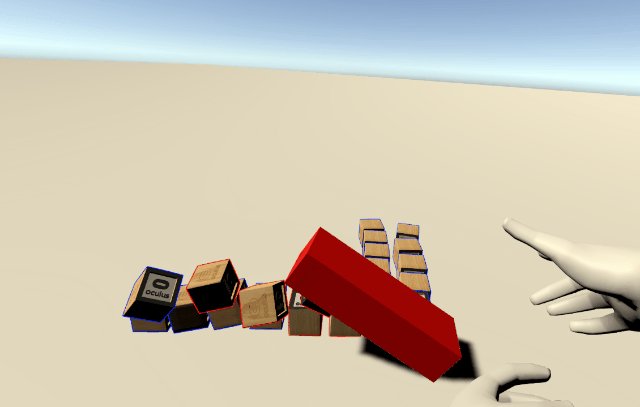
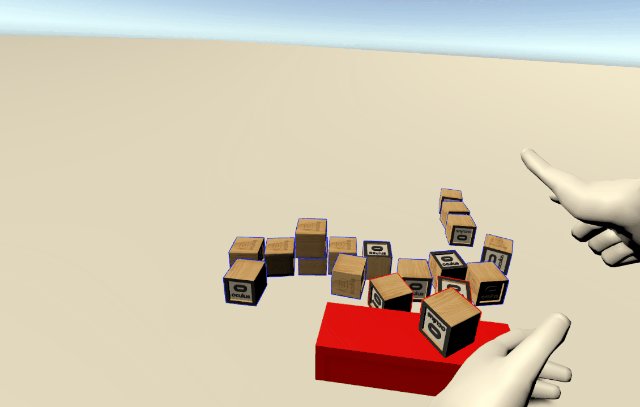
Ouclusのprefabも自分の作ったオブジェクトもどちらも掴めてますね。
体感的にSphereCastしている方向が手首と延長方向に延びている感じがあって、実際に自分が掴みたい方向と若干ずれがあります。この辺りはユーザビリティに大きく影響するので、より使いやすいように改良した方がいい気がします。
一回やれば簡単にできるんですが、OculusIntegrationは変化のスピードが速く、半年前の記事がそのままでは通用しずらいので素人の参入障壁となってる気がしますね。
参考になった動画
https://www.youtube.com/watch?v=YN1tcDtWRh8&ab_channel=LucidDevTeam









コメント
初心者の私にとってとても参考になりました。
素晴らしい記事をありがとうございます。
アウトラインこちらでも調べていますが、2021.3.8f1上でURPで作っていると「custom/toycubeoutline」がピンク色になっていて、レンダーパイプラインコンバーターからもうまく変換できない状態で止まっています。
また気が向きましたら主様のアウトラインについての記事の続報もお待ちしていますのでよろしくお願いします・・・!