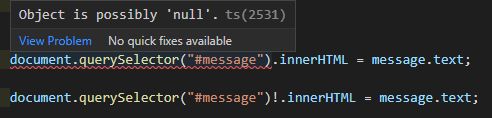
コード上からはNon-Nullであることが保証できないが、実態上ではNull or Undefinedが入ることがない場合に、型チェックにNullでないことを明示するために利用します。
以下の例ではquerySelectorはnullの可能性がありますが、前提とするHTML上に当該IDのDOMがある場合、!. を付けることで警告を解消できます。

!. は非常に検索性が悪く、キーワードを知ってないとピンポイントに検索できません。
特に素のjavascriptのoptional chaining(?.)っぽい書き方なので、Typescript特有ってことに気付かないと検索の沼にハマりそう。
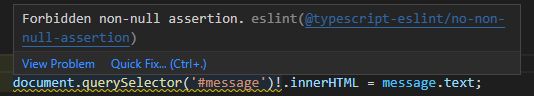
そしてeslint併用してるとrecommended設定ではnon-null assertionが禁止されているので、以下のような警告が出ます。

eslintのrulesにこれを追加して回避しましょう。
"@typescript-eslint/no-non-null-assertion": "off"Documentation - TypeScript 2.0
TypeScript2.0ReleaseNotes







コメント