プロジェクトの作成
npm initTypescript
npm install typescript -D
// バージョン確認
./node_modules/.bin/tsc --version
// tsconfig.jsonの作成
./node_modules/.bin/tsc --inittsconfig.jsonは必要にならなければデフォルト設定で放置。
出力先のディレクトリ等を指定したい等があれば適宜編集してください。
package.jsonにtscコマンドを追加。
// package.json
"scripts": {
"tsc": "tsc"
},npm run tsc
でtscのコンパイルができる。
ただ、下記のwebpack経由でまとめて変換するので使う機会はない。
Webpack + ts-loader
npm install --save-dev webpack webpack-cli ts-loaderpackage.jsonにbuildコマンドを追加
// package.json
"scripts": {
"tsc": "tsc",
"build": "webpack"
},npm run build
基本的にはこのコマンドでビルドします。
webpackの設定ファイルを作成します。
// webpack.config.js
const path = require("path");
module.exports = {
mode: "production", // production, development
entry: `./src/index.ts`,
output: {
path: path.join(__dirname, "public"),
filename: "index.js"
},
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader"
}
]
},
resolve: {
modules: [
"node_modules"
],
extensions: [
".ts",
".js"
]
}
};
基本的に入出力のファイルパス、ファイル名の指定をすること。
そしてtypescriptのためにts-loaderをmoduleに登録することです。
ESlint
eslintとtypescript用のモジュールをインストール
npm i eslint -D
npm i -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser設定ファイルは以下のように記載します。
// .eslintrc.js
module.exports = {
root: true,
parser: '@typescript-eslint/parser',
plugins: [
'@typescript-eslint',
],
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'prettier' // prettierを利用する場合は必ず最後に置く
],
};Prettier
npm install -D prettierインストールしただけではtypescriptはフォーマットしてくれないので、自動フォーマットを有効にする。
VSCodeの設定を開く。(ctrl + ,)
右上の方にjsonを開くボタンがあるのでそれを押してjsonを開きます。
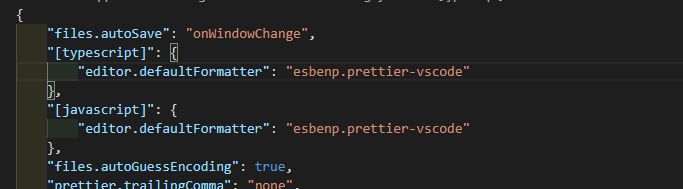
設定ファイルに以下を追記します。
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
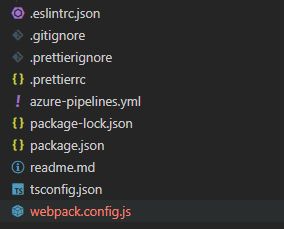
結局設定ファイル群だけでこんなになりました。
azure-pipelines.ymlはAzure用のファイルなのでtypescriptとは直接関係ないですが、気軽に始めるにはスタートで覚えることが多すぎる気がしますね。
typescript単体でも動作には問題ないですが、結局まともな開発環境にしようとするとあれやこれやと増えていき複雑になってしまいます。
ぶっちゃけtypescriptの恩恵よりESlintやPrettierの方が開発に直結していて恩恵が大きいと感じているので、初学者はTypescript×webpack周りのゴタゴタは後回しにしてvanilla JSで学習する方が楽しいかもね。










コメント