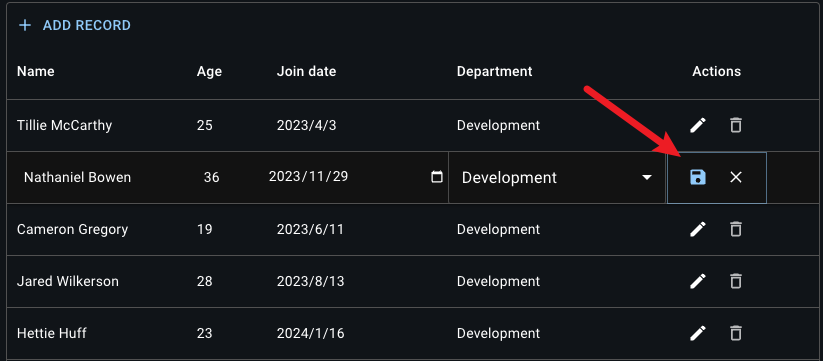
DataGridで行の編集/保存ボタンを用意した場合、保存ボタン時にvalidationしてセルに通知を出したいですよね?


Data Grid - Editing - MUI X
Thedatagridhasbuilt-insupportforcellandrowediting.
セルの色を変えたり、ツールチップを表示する方法はこちらに解説があるのですが、残念ながらセルに入力中にしか判定できません。※入力時のvalidationはpreProcessEditCellPropsに書きます。
例えば行追加時に初期値で空文字を渡すが保存時に空文字は拒否したい場合など、行追加→即保存ボタンという動作をするとvalidationが働きません。初期値を変えれば実現はできますが、それはそれで使い勝手が悪いためやりたくないです。
const apiRef = useGridApiRef()
const processRowUpdate = ( newData, oldData) => {
for (const [key, value] of Object.entries(newData)) {
if (isNullOrWhiteSpace(value)) {
apiRef.current.setEditCellValue({
id: newData.id,
field: key,
value: value,
})
}
}
if(hasError) return new Promise.reject()
...save row
}
return <DataGrid apiRef={apiRef} processRowUpdate={processRowUpdate}>だいぶ省略していますが、apiRef.current.setEditCellValueでCellに値を入れてやると、自動的にpreProcessEditCellPropsが実行されます。
上記のコードは条件を省略していますが、setEditCellValueを呼び出した場合は適当にpromiseをrejectしてreturnしてください。止めないとRowUpdateが正常に進行して編集状態を抜けてしまいます。









コメント