ローカルネットワーク内完結でPWAをAndroidで試そうと思って躓いたので備忘録。
まず最初にPWAの要であるServiceWorkerを動かすための条件を確認します。
①httpsであること
②localhostであること
①または②のどちらかが必要になります。
セキュリティ上の理由からhttpsであることが大前提のようで、開発を意識してlocalhostは特別に許可されている感じ。
httpsで試す
最初にhttpsを試しました。どこかにデプロイしてしまえば楽なのですが、今回は外部のネットワークにはつながない想定なのでNG。じゃあどうするかというと、オレオレ証明(Self-Signed Certificates)でなんちゃってhttpsサーバーを立ててみました。
条件は満たしたのでいけると思ったのですが、結果から言うとオレオレ証明では禁止されています。
Androidに証明書を転送して、Androidの設定 ⇀ セキュリティとロック画面 ⇀ 暗号化と認証情報 ⇀ ストレージからのインストール を行って証明書を登録してもダメでした。
localhostで試す
httpsがダメだったのでlocalhostで試します。
ざっくり以下の方法で通します。
- AndroidのUSBデバッグを有効化する
- PCに接続する
- Chromeからデバイスにアクセスする
- port fowardingする
- AndroidのChromeからlocalhostにアクセスする。
注意する点はhttp://localhost*** という感じでhttpでアクセスします。
httpsでlocalhostにアクセスしても前述のオレオレ証明制限に当たってしまうため、ServiceWorkerを動かせません。
PCからデバッグする方法はこちらが詳しいです。
最終的に
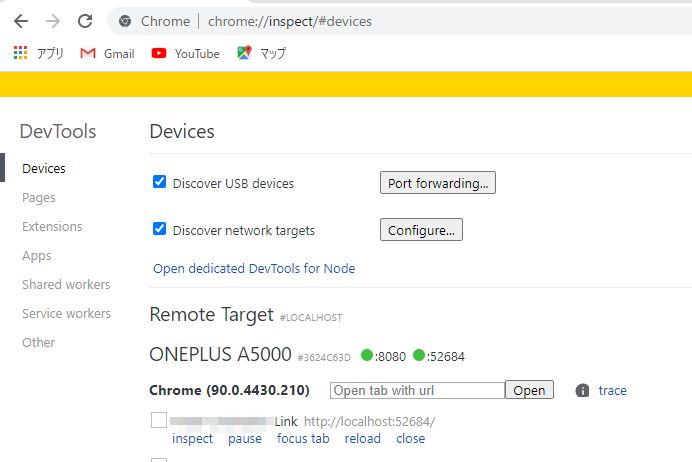
chrome://inspect/#devices
にアクセスしてデバイスが表示されていればOK。
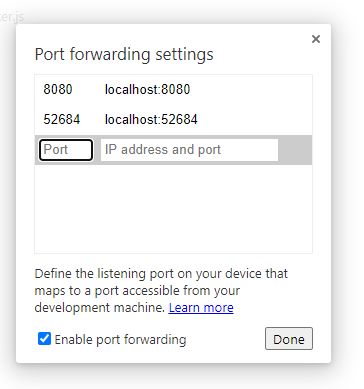
デバッグ画面に入るとDevicesの一番上にPort fowardingがあるので押しましょう。
PC側でホストしているポートをfowadingします。
ここまで行けばAndroidからlocalhostにアクセスすればPCでホストされているlocalhostにアクセスされます。
localhostでさえあればPWAとしてServiceWorkerが利用できるので、あとはお好きなように!






コメント