day3の課題は「ユーザをfirestoreで管理」です。
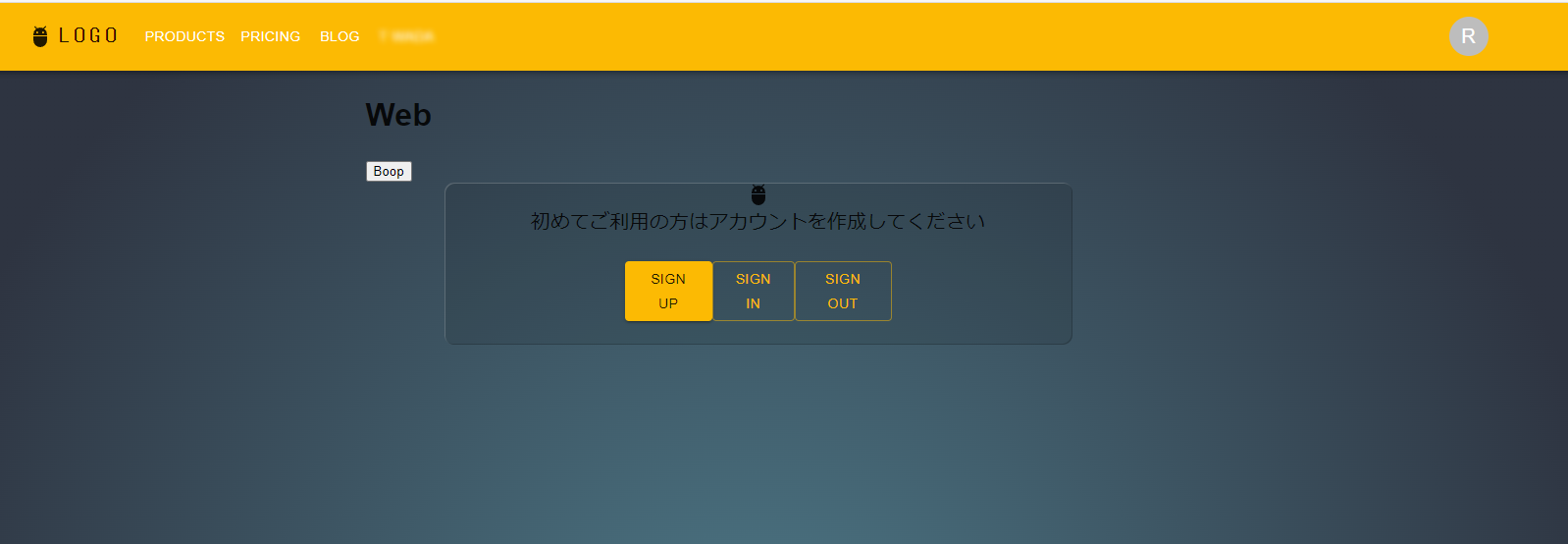
なのですが、google authenticationでユーザを作成するとauthentiacaionの方でユーザ管理されるので、今回はお題を無視してアプリのロゴ作ったりサイトの微調整を行いました。
とはいえユーザデータを管理するためにはどこかでfiretoreにデータを貯める必要がありますので、それは後程やります。
icon作成
凝ったアイコンは書けない&デザイン系のツールには詳しくないので、今回はsvgでアイコンを作っていきます。デザインはこんな感じ。

// icon.svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" >
<defs>
<mask id="Mask">
<path fill="#fff" d="M 130 106 A 120,150 0 0,0 130 406 H 382 A 120,150 0 0,0 382 106 z"/>
<path stroke-width="35" stroke="#000" d="M 150 420 L 220 92 z"/>
<path stroke-width="100" stroke="#000" d="M 402 420 L 260 92 z"/>
</mask>
</defs>
<g mask="url(#Mask)">
<rect x="0" y="0" width="512" height="512" fill="#fcba03"/>
</g>
</svg>
faviconの作成
svgはできたわけですが、実際に必要なのはfaviconだったり、pngだったり、MaterialUIだとSvgIconコンポーネントだったりするので、それらを作成します。
変換にはicon-genを利用します。

icon-gen
Generate an icon files from the SVG or PNG files. Latest ver...
// svgToIcon.js
const icongen = require("icon-gen");
const options = {
report: true,
ico: {
name: "app",
sizes: [16, 24, 32, 48, 64, 128, 256]
},
favicon: {
name: "logo-",
pngSizes: [192, 512],
icoSizes: [16, 24, 32, 48, 64]
}
};
icongen("./icon.svg", "./icons", options)
.then((results) => {
console.log(results);
})
.catch((err) => {
console.error(err);
});
MUI用のSVGコンポーネント
次はMaterialUI用のIconコンポーネントを作成します。
先ほど作成したsvgをimportしてごにょごにょしてもいいのですが今回は直書きします。
import { SvgIcon, SvgIconProps } from '@mui/material'
export const AppIcon = (props: SvgIconProps) => {
return (
<SvgIcon {...props}>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<mask id="Mask">
<path
fill="#fff"
d="M 130 106 A 120,150 0 0,0 130 406 H 382 A 120,150 0 0,0 382 106 z"
/>
<path strokeWidth="35" stroke="#000" d="M 150 420 L 220 92 z" />
<path strokeWidth="100" stroke="#000" d="M 402 420 L 260 92 z" />
</mask>
</defs>
<g mask="url(#Mask)">
<rect x="0" y="0" width="512" height="512" fill="#fcba03" />
</g>
</svg>
</SvgIcon>
)
}
MUIのライブラリを見た感じだと下のような形になっていたのですが、MaskとかclipPathとかを使う場合にどこまで書かなければいけないのかがピンとこなかったのでsvgタグごと内包させました。
<SvgIcon><path ... /></SvgIcon>使う場合はこう。fontSizeでサイズ切り替えってのが微妙にわかりにくい。。。
<AppIcon sx={{ fontSize: 80 }} />
<AppIcon fontSize='large'>ということでDay3はここまで。割とiconデザイン考えたりで、実装と関係ないもので時間が溶けました。






コメント