GCPでサイトを作りたいなぁと思いながら気が付いたら2か月くらい経ってました。
考えるだけでは始まらないのでブログに書き始めればやる気も出てくるはず、ということで思いつきでやっていきます。なおリアルタイムで実装中のため10日で完了するかどうかは分かりませんし、乾燥するかどうかも不明です。
目的
GCPに慣れることが最大の目的です。
今回はFirebase HostingとCloud Functions, firestoreを利用したいと思っています。
次にフロントエンドに関して。
サイトの構成はNextjsでReact+typescriptとします。
リポジトリはmonorepoにしたいため、turborepoで構成します。
そしてサイトの中身ですが、資格試験の勉強サイトを作る予定です。
第一弾の資格は宅建です。
マイルストン
思いつくままに書き並べてみました。細かいことに拘らなければできそうな気がする。
| day1 | 静的サイトをローカルでビルドできる。 |
| day2 | ログイン機能を実装 |
| day3 | ユーザをfirestoreで管理 |
| day4 | Firebase Hostingにデプロイ |
| day5 | 資格の問題作成 |
| day6 | 解答フォームの作成 |
| day7 | 解答データのfirestore管理 |
| day8 | スコアの集計処理 |
| day9 | Cloud Functionsのデプロイ |
| day10 | リリース手順の自動化 |
Day1
フロントの技術選定
目的の欄で書いた通りNextjsでいきます。UIは省力化のためMaterialUIを使います。
monorepo目的のためturborepoを利用します。
ちょうどturborepoのGetStartedで書いてあるものがnextjsのts環境を作ってくれるため、これをそのまま流用します。
npx create-turbo@latest基本はこれで完了。
nextjsの静的サイトのビルド
next.config.jsにoutput: ‘export’を追記します。
これを書くことでnext buildコマンドを叩いた際にoutディレクトリに静的サイトのファイルを出力してくれます。
module.exports = {
output: 'export',
reactStrictMode: true,
transpilePackages: ['ui'],
}
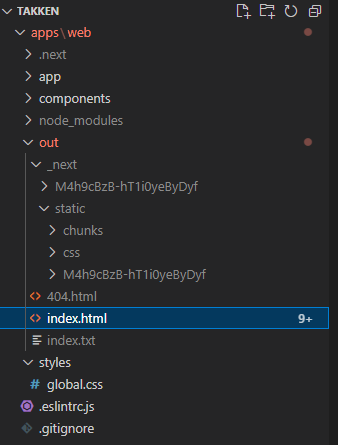
apps/webが今回作成するサイト用のプロジェクトですが、outディレクトリが作成されます。
書いてて気づきましたが、turborepoのサンプルなのでsrcディレクトリが切られてませんねぇ。気持ち悪いので後々直すかも?

今日実装されたもの
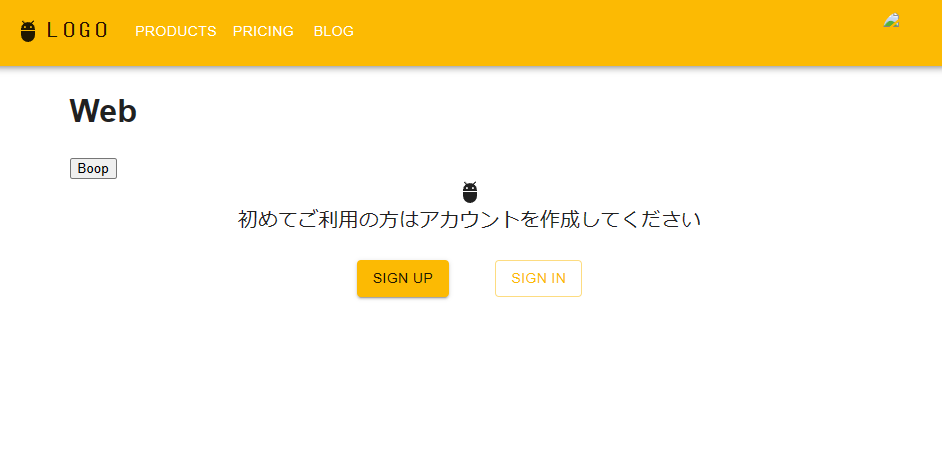
MUIのAppBarを移植。ログイン用のダイアログらしきものを作成。
本日はここまで!

ログイン認証用のライブラリの調査をしてたら画面の実装が進まなかった。
next-authでOAuth認証にするのか、next-firebase-auth使うのかとか、判断できない課題に悩み中。
こちらの記事が非常に参考になりそうなのでメモ










コメント