Listの見た目の切替
ListBoxと違ってListViewは見た目を切り替えることができます。
<ListView View="{StaticResource ListView}"/>こんな感じでViewプロパティに適当なリソースを指定してあげればOKです。
リソースはこんな感じ。
<UserControl.Resources>
<GridView x:Key="ListView" x:Shared="False">
<GridViewColumn Header="FileName" DisplayMemberBinding="{Binding FileName}"/>
</GridView>
</UserControl.Resources>ListView.Resourcesに書くのが無難だと思いますが、あえてWindow.Resources等の参照の広い所に置く場合は、x:Shared=”False”を指定しましょう。
Viewの切替機能の作成
今回はExplorerっぽい機能を作りたいので、サムネイル表示ができるIconViewと詳細表示ができるListViewを作成します。
サムネ表示は以下の記事を参考にしてください。
切り替えたいプロパティはViewとHorizontalScrollBarVisibility、そしてItemsPanelの3つです。
今回は以下のようにしてみました。Triggerはお好きなように。
<ListView ItemsSource="{Binding Items}" SelectionMode="Extended">
<ListView.Style>
<Style TargetType="ListView">
<Setter Property="View" Value="{StaticResource ListView}"/>
<Style.Triggers>
<DataTrigger Binding="{Binding SelectedView.Value}" Value="List">
<Setter Property="View" Value="{StaticResource ListView}"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<StackPanel/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
<DataTrigger Binding="{Binding SelectedView.Value}" Value="Icon">
<Setter Property="View" Value="{StaticResource IconView}"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</ListView.Style>
</ListView>GridViewの作成
切り替える見た目はGridViewとして定義します。
シンプルにGridViewColumnに書くパターンと、CellTemplateを変更するパターンで書きました。
<UserControl.Resources>
<GridView x:Key="ListView" x:Shared="False">
<GridViewColumn Header="FileName" DisplayMemberBinding="{Binding FileName}"/>
<GridViewColumn Header="Extension" DisplayMemberBinding="{Binding Extension}"/>
</GridView>
<GridView x:Key="IconView" x:Shared="False" >
<GridViewColumn Header="Name">
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" Width="120">
<Image Source="{Binding Image}"/>
<TextBlock Text="{Binding FileNameWithExtension}" TextWrapping="WrapWithOverflow" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
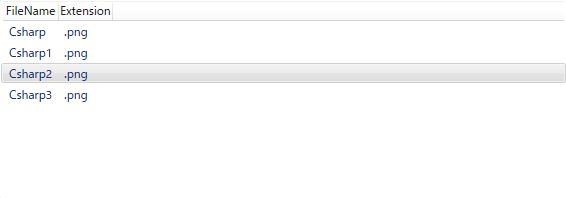
</UserControl.Resources>List表示するとこんな感じ。

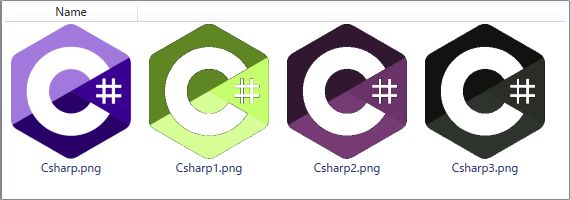
Icon表示はこうなります。

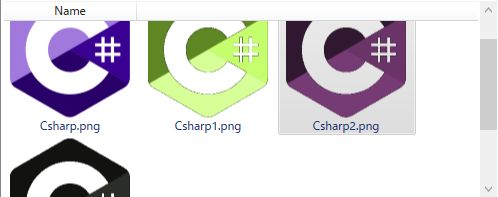
幅を狭めれば下にWrapされます。WrapPanelならでは。

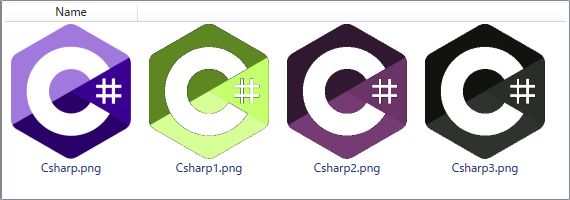
GridViewHeaderを非表示にする
上の画像を見ると、アイコンが増なのにヘッダーが表示されていて、不自然ですよね。
これを消そうと思ってVisibilityのプロパティを探してもGridVeiwColumnにVisibility等のStyleが定義できなくて困ります。
解決するにはGridVeiwのColumnHeaderContainerStyleを使います。
<Window.Resources>
<Style x:Key="IconViewHeaderStyle" TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="Visibility" Value="Collapsed"/>
</Style>
</Window.Resources><GridView ColumnHeaderContainerStyle="{StaticResource IconViewHeaderStyle}">
<GridViewColumn />
</GridView>これでHeaderを消せます。
もっというと、Background等のプロパティも触れるので、お好きなようにHeaderを改造できます。BackgroundやHeaderVisibilityくらいは最初から触れるようにしてくれればいいのに不親切ですね。



コメント