WrapPanelを使う
<ListBox ItemsSource="{Binding FileEntities}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>ListBoxで使われるPanelをWrapPanelに変更します。
ListBoxでもListViewでも同様です。
横方向のスクロールバーも無効にしておきます。無効にしないと横に並び続けます。
あとはListboxItem( ListViewItem もしくはGridView等)のWidthを決めればOK.
<Style TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<StackPanel Orientation="Vertical" Width="120">
<TextBlock Text="{Binding FileName}"/>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
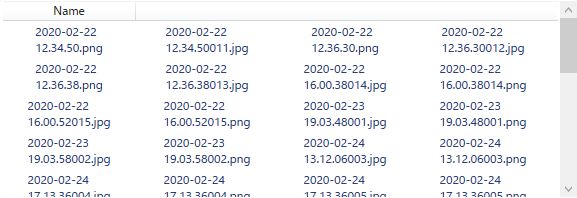
こんな感じで要素が横方向に並びます。
これを以下の記事と組み合わせればExplorerのような表示もできちゃいます。

ListViewならViewの切替も簡単
ListViewには最初から見た目を切り替える機能が付いています。
Resources
<GridView x:Key="ViewA">
<GridViewColumn Header="FileName" >
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding FileName}" Width="auto" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
<GridView x:Key="ViewB">
<GridViewColumn>
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" Width="120">
<Image Source="{Binding Image}"/>
<TextBlock Text="{Binding FileNameWithExtension}"/>
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
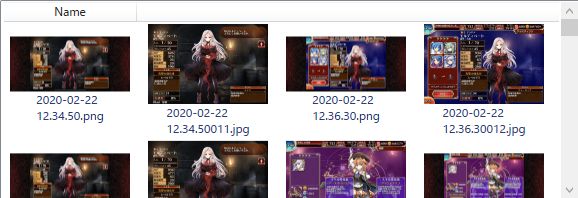
</GridView>こんな感じでResourcesにViewAとViewBを定義しておきます。
<ListView View="{StaticResource ViewA}"/>上記のようにViewプロパティを指定してあげれば切り替わります。



コメント