今日は個人アプリの見てくれを修正。cssはいじりだすとキリがない。
なぜか計算上のpx数より1pxだけ大きく出力されたり、原因が掴めずに時間だけが過ぎていく。ぶっちゃけIRチェックとメールでのalert機能は完成しているので、見た目はどうだっていいのだ。どうせサイトにログインするのは最初だけだし。
ユーザーログインページなんてcssなしの汚い状態でなんら問題ないのだが、さすがに人様には見せられないので最低限の手入れを。ついでにbootstrapを使ってみたり、と遊んでいたらtimeup。
もっと機能を充実させたいけど、間に合わんね。
haml
aタグのlink_toへの置き換え
aタグはmethodの指定がやりづらいのでlink_toへ置き換える。
= link_to "Sign Out", destroy_user_session_path, method: :delete, class: 'dropdown-item'
%a.dropdown-item{href: destroy_user_session_path} Sing Outリンクを新しいタブで開く
aタグにtarget=”_blank”属性をつければOK.
hamlなら以下のような感じ。
%a.ir-title{href: ir.url, target: "_blank"}= "#{ir.title}"CSS
white-space
改行やホワイトスペース(スペースやタブ)の表示方法を変更する。
white-space:nowrap;ボックス要素の端まで行った場合、自動改行しない。
隣接セレクタ +
p + ulのようなセレクタの書き方を行うと、
pタグに隣接したulタグに対してCSSを設定できる。
checkboxの装飾
本来のcheckbox要素はdisplay noneにして消す。
その上で、labelのbefore要素にboxの代わりになるようなマークを指定する。
.checkbox:checked + label:before {
content: '';
display: block;
width: 20px;
height: 20px;
border: 1px solid #241132;
}
.checkbox-label:before{}Bootstrap
list
list-groupは標準で
display: -webkit-box;
flex-direction: column;
が設定されている。
気づかずになんでdysplay: flex;使って、なんで横並びにならないんだと悩んでしまった。
.list-group{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.list-group-item{
width: 50%;
}色の装飾
navbarの色指定はココ
%nav.navbar.navbar-expand-lg.navbar-dark.bg-secondary- navbar-dark 白色文字(暗い背景用の文字色)
- navbar-light 黒色文字(白い背景用の文字色)
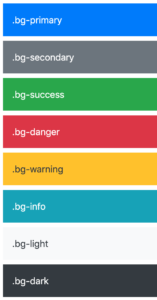
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
サイズ指定
グリット方式になっているのでクラス指定してあげればサイズが可変できる。
col-1〜12のクラスを付与すると12等分で指定できる。
.col-8
この指定のdivは8/12サイズのdivが生成される。flash
alert機能が実装されている。
primary〜infoまで様々なカラーバリエーションあり。
これをflashメッセージとして組み合わせて使う。
まずアプリケーションコントローラーにflash_typeを追加する。
class ApplicationController < ActionController::Base
before_action :configure_permitted_parameters, if: :devise_controller?
add_flash_types :success, :info, :warning, :danger
endお目当のアクションでflashを定義する。
以下の例だとsuccess: ‘saved’
def update
@user = current_user
if @user.update(user_params)
redirect_to user_path(current_user), success: 'saved'
else
render :edit
end
endviewでflashメッセージを呼び出す。
クラスがalertとalert-typeの2つ必要だが、式展開のさせ方がわからない。
強引だが、2箇所に分けて展開させた。
- flash.each do |type, msg|
.alert{role: "alert", class: "alert-#{type}"}= msgrails
render 省略記法
user has_many company has_many irs
の状態でirsコントローラで@companies = user.companiesを取得。
render @companiesとした時、
参照先が/companies/_company
部分テンプレート内での変数名が
irsとなった。
ここから推測されることは、
部分テンプレートを省略すると、モデル名s/_モデル名.htmlを参照
ローカル変数を省略すると、参照先テンプレート名が変数名に格納される。(もしくはモデル名?未検証 resourcesかresourceでも違う可能性も)
変数名を指定する場合には次のようにasで指定する。
= render partial: "irs", collection: @companies, as: :companyinclude?()
文字列に対して使う。
()内の文字を含む場合にはtrue、含まなければfalseを返す。
str.include?("hogehoge").slice() or []
.sliceに引数を1つだけ与えた場合はN番目の文字を取り出す。(0始まり)
負の数を与えた場合には後ろからN番目。(こっちは-1始まり)
str = "abcdef54321"
str.slice(1) = b
str[1] = b
str.slice(-1) = 1
str[-1] = 1引数を2つ与えた場合にはN番目からM個の文字を取り出す。
負の値の場合でも後ろからN番目から後ろ方向へM個なので注意。
str = "abcdef54321"
str[1,3] = bcd
str[-5,3] = 543JavaScript
ナビゲーションバーに現在地を示すクラスを付与
navbar上のliタグに含まれるaタグからhrefを抜粋。
現在のlocation.hrefを抜粋し、aタグと対比。
同じであればcurrentを示すclassを付与し、違えばclassを削除する。
正規表現
「^」文頭を示す。
「$」文末を示す。
$(document).on('turbolinks:load', function() {
$('.nav-item a').each(function(){
var href = $(this).attr('href');
var reg = new RegExp(href+'$')
if(location.href.match(reg)){
$(this).parent().addClass('active')
}else{
$(this).parent().removeClass('active')
}
})
});



コメント