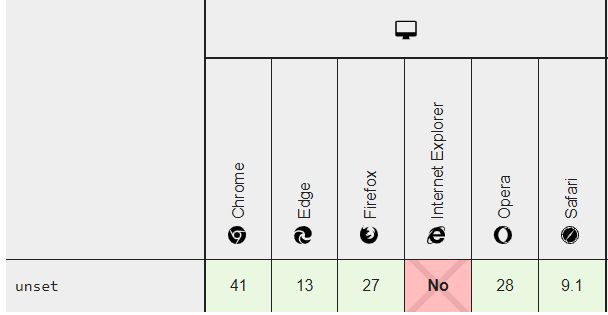
そもそもIEでは非対応でした。
状況に応じて自力で設定しましょう。

今回はoverflow: unset;が効きませんでした。
なのでvisibleへ変更でようやくIE対応完了です。
なんで2020年にもなってIE対応やってんだか、、、
/*overflow-y: unset !important;*/
overflow-y: visible !important;unset - CSS | MDN
unset は CSS のキーワードで、プロパティをリセットし、親から自然に継承された場合は継承値、そうでなければ初期値...







コメント