transformを取り除く
<svg>
<g transform="translate(0,1024) scale(0.1,-0.1)">{...略}</g>
</svg>こんな感じでグループ化された後にtransformされてるの気持ち悪くないですか?
scaleはまだしも座標を動かすんならpathの座標を直接変えたい。
こんなときはincscapeでファイルを開き、
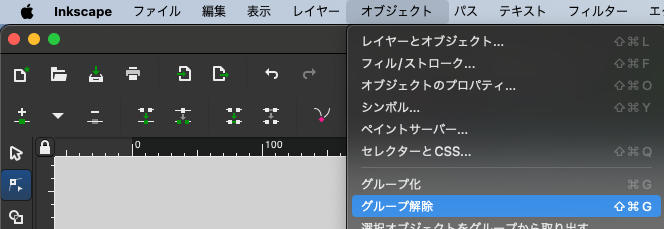
オブジェクト>グループ化の解除
を実行します。

グループ化が解除されたことに伴い内部のpathが現在の座標に更新されます。
桁数を制限する
<g transform="matrix(0.1500,0.0000,0.0000,-0.1500,-262.4271,1282.2316)">ネットに転がってるファイルもそうなのですが、自分で作ったsvgであっても出力時に小数点以下が以上に細かくでることがよくあります。
こんな時はinkscapeで
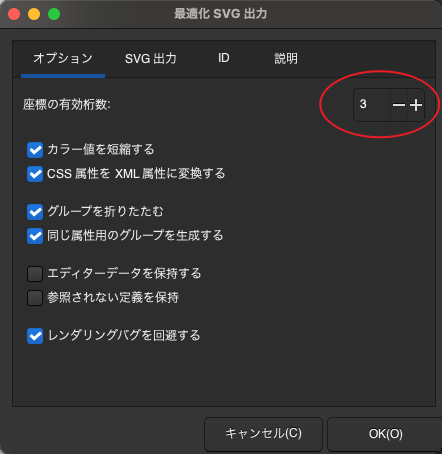
名前をつけて保存>最適化svg出力
を実行し、有効桁数を任意の桁数にします。これは小数点以下の桁数ではなく全桁で何桁まで出すか?です。










コメント