コード
レスポンスをgzipなどで圧縮したい場合、以下の記述をProgram.csに追加します。
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddResponseCompression(options => { options.EnableForHttps = true; });app.UseHttpsRedirection();
app.UseResponseCompression(); // この行を追加!
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
AddResponseCompressionの方のオプションは公式にセキュリティリスクが云々と書かれているので自己責任で。もっともASP側でレスポンスを圧縮しなくてもIIS側で圧縮するという方法も取れるみたいなので、その辺は環境によってよくよく検討してください。
Compressed responses over secure connections can be controlled with the EnableForHttps option, which is disabled by default because of the security risk.

UseResponseCompression()を書く位置は私はUseStaticFilesの上にしました。
理由はcss/jsなどの静的ファイルを圧縮したかったからです。
これらの圧縮が不要であればUseAuthorizationの下でもよいと思います。
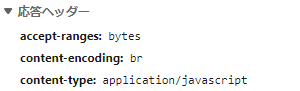
そして無事に圧縮化の設定ができると以下のようなレスポンスヘッダーが返ってきます。

encodingの形式はブラウザがRequestHeaderに解釈できる形式を付与するため、サーバー側で自動で判定して、対象の形式で圧縮してくれるようです。
ブラウザからは⇂こんな感じのヘッダーが自動的に付与されています。
accept-encoding: gzip, deflate, brどれくらい圧縮されるか?
実際に自分のサイトで計測してみました。
このサイトはhighchartsをimportしてwebpackで固めているため、jsのサイズにhighchartsのサイズがそのまま乗ってしまいます。ですので、highchartsの影響を排除するためにライブラリ分離した場合の圧縮率も調べてみました。
結果は以下のような感じ。
| 単位(kB) | 非圧縮 | 圧縮 | ライブラリ分離 | 圧縮+分離 |
| html | 1 | 0.4 | 1.2 | 0.5 |
| css | 46.1 | 11.5 | 46 | 11.5 |
| js | 488 | 200 | 157 | 57.5 |
| highcharts.js | 105 | 105 | ||
| exporting.js | 8 | 7.8 | ||
| export-data.js | 5.4 | 5.4 |
htmlファイルはSPAサイトのためあまり意味を成しませんが、それでも半分に圧縮。
cssファイルは1/4に圧縮されています。
jsファイルの場合、
ライブラリ込みで圧縮した場合は約40%のサイズに、
ライブラリ抜きで圧縮した場合は約37%のサイズになりました。
ちなみにライブラリ自体は分離してCDNから取得した方がファイルサイズは小さくなりました。(20kB程度)
逆にこんな高機能なチャートライブラリが圧縮すればたったの100kB程度に収まることに驚きました。
またAPIのレスポンスも圧縮してみたところ、
元々180kBのレスポンスを返していたものが30kBと1/6に圧縮されました。
このAPIはあるレコードの配列を返すものだったため、かなり圧縮効率が良かったようです。
ファイルサイズ管理
話が逸れますがファイルサイズを気にしたのは今回が初めてでした。
なのでこれを機会に便利だと思ったツールやサイトを記録しておきます。
BUNDLE PHOBIA
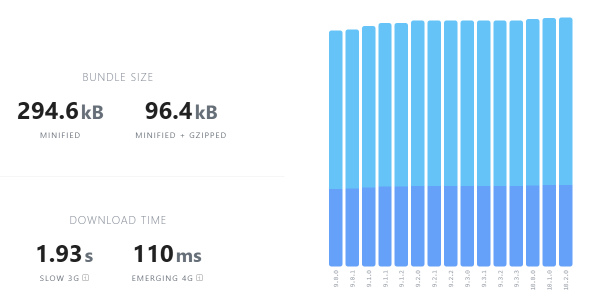
1つ目は利用しているライブラリのサイズについてです。
サイトを見てもらうとすぐわかります。
NPMのパッケージサイズが表示されます。
Highchartsならこんな感じ

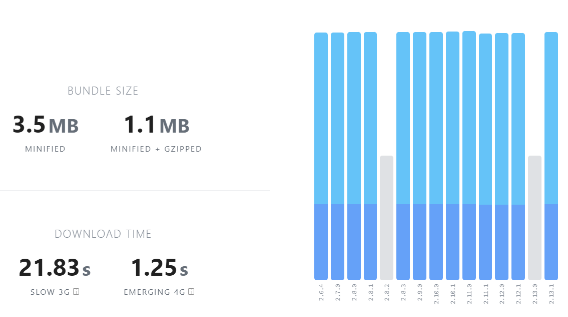
似たようなグラフライブラリのPlotlyはこんな感じ

今までファイルサイズを気にしたことがなかったため気づきませんでしたが、両者でファイルサイズが10倍違います。
軽量を売りにしているライブラリはファイルサイズが書いてあることが多いのですが、意外とサイズについては触れていないライブラリも多いため、その時はBUNDLE PHOBIAでチェックしましょう!
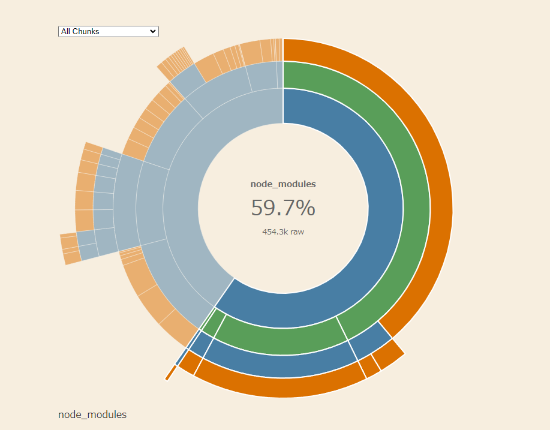
WEBPACK VISUALIZER
これはWebpackで利用しているModuleのサイズを表現してくれるライブラリになります。
webpack --json > stats.json上記のコマンドでjsonファイルを出力し、サイト上にドロップするとこんな感じで配分が表示されます。この例の場合、60%のソースがnode_modulesで、残りの40%はsrc以下にある自分のコードになります。

Webpackが読み込むリストがベースのため、scssやtsもきちんと表示されます。
こういった視覚化ツールは他にもWebpack Bundle Analyzerなどもありますので、好きなやつを使いましょう。






コメント